ELVTR - UX/UI in Gaming Coursework
Overview:
A study of the game, Elden Ring, to further understand UX/UI practices in a gaming context. Project completed as a part of ELVTR’s UX/UI in Gaming course.
Project Timeline
8 Weeks
Task
UX/UI Design, User testing
My Roles & Responsibilities
Solo UX/UI Designer
Challenges
Short time span
Learning how to understand player behaviors during their gaming experience
Designing for color accessibility
Design Process
UX Design
Player Journey
To better understand the following from the players:
What does the players see, hear, think, feel and say?
What players decide to do in the game
Are there any opportunities to improve and help players achieve what they want to do in the game?
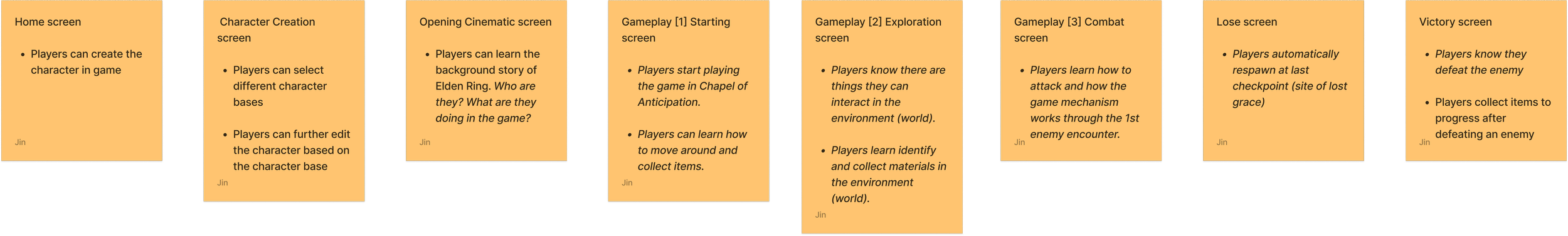
Paper Prototype & Flow Chart
The paper prototype I created is an outline of the player’s choices. It helps create a roadmap for how they can move through the game.
From the paper prototype, I built out a flowchart to understand how all these screens are connected and flow from one to the next.
UI Design
Final Gameplay mockup
Wireframe & Iterations
Created low fidelity prototypes to bring clarity to the game screen for usability testing.
Gameplay Screen
Problem:
Players find it difficult to know when they are able to level up.
Iterated Gameplay Screen
Solution:
Added slight UI indicator to show level up progression.
Equipment Screen
Problem:
The sheer volume of information within the equipment menu is hard to understand at a glance and finding information that is relevant is difficult.
Final Equipment mockup
Iterated Equipment Screen
Solution:
Added color changes to stats that does not meet requirements and added labeling system to parts of the UI.
UI style guide
I re-created the UI Style guide, sampling colors from the game to match the theme and visual aesthetics.
This is to help create the high-fidelity mock up screens to better illustrate and communicate the UI/UX changes to be implemented for the game.
Gameplay Mockup
Equipment Menu Mockup
Accessibility Test
In this section, I have used a color-blind simulator to evaluate the accessibility of the UI mockup. It helped me understand how people with different vision depict colors during their gaming experience.
Red-Blind Tritanopia
Blue-Blind Tritanopia
Green-Blind Tritanopia
Monochromacy
Takeaways
Red highlighted numbers become illegible/hard to read for red-blindness users and even harder to notice for monochromatic view.
Problem:
The red number loses its meaning behind ‘lacking of stats’ and becomes impossible to read.
Solution:
Change red to a brighter, more contrasting color and adding a short label with additional information for ‘lack of stats’
Revised Mockup
Revised Equipment Menu
Changes: Adjusted colors for required stats and added additional informational text.
Revised Gameplay Menu
Changes: Adjusted colors for resource bars for accessibility.
Outcomes
Further understand how to apply UX/UI practices in a gaming context with the addition of a game designer in the mix
Learned how to work within a short time limit with limited resources
Learned how to utilize colorblind checking tools to create more accessible designs
Post-Mortem
This project was a great exercise for me to better understand how to apply UX/UI skillset in a gaming context. To create an inclusive gaming UI/UX project, it is crucial to prioritize understanding each player's unique gaming experience. By gaining insights into what they enjoy and identifying areas that require improvement, we can ensure a tailored and accessible experience for all users.